SIRIUS(シリウス)に無料でお問い合わせフォームを設置する方法

SIRIUS(シリウス)に「お問い合わせフォーム」を設置したい。
という人は意外に多いのではないでしょうか?
「お問い合わせフォーム」を設置する場合、
ワードプレスであればプラグインを導入することで設置できますが、
SIRIUS(シリウス)は、プラグインに対応していません。
また、「お問い合わせフォーム」を設置することが出来るサービスは、
無料から有料のものまで、いろいろとあります。
そこで今回は、私も使っている実績のある
フォームメーラーというサービスの無料版を使って、SIRIUS(シリウス)に、
「お問い合わせフォーム」を設置する方法について解説します。
フォームメーラーに登録しましょう

>>フォームメーラー公式サイトはこちら
フォームメーラーを使えば、
サーバーのCGIを使わずHTMLの知識が無くてもフォームを設置できます。
しかも、お問い合わせフォームを作るのであれば、無料版で十分です。
そこで、「フォームメーラーの登録と使い方」について、
今回、レポートを用意させていただきました。

PDFレポートは、以下よりダウンロードできます。

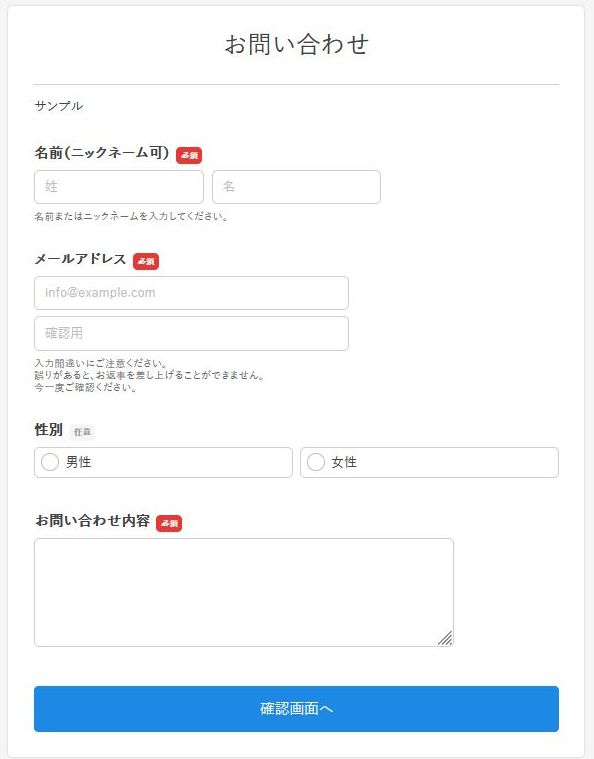
それで、フォームメーラーを使って、
できた「お問い合わせフォーム」はこんな感じになります。

もちろん自動返信メールの設定もできます。
SIRIUSにお問い合わせフォームを設置してみよう
SIRIUSにお問い合わせフォームを設置する際は、
- お問い合わせフォームをグローバルメニューに設置する方法
- お問い合わせフォームをサイト内のページに設置する方法
主にこの2つの方法があります。
では、それぞれの方法について順に説明します。
お問い合わせフォームをグローバルメニューに設置する方法
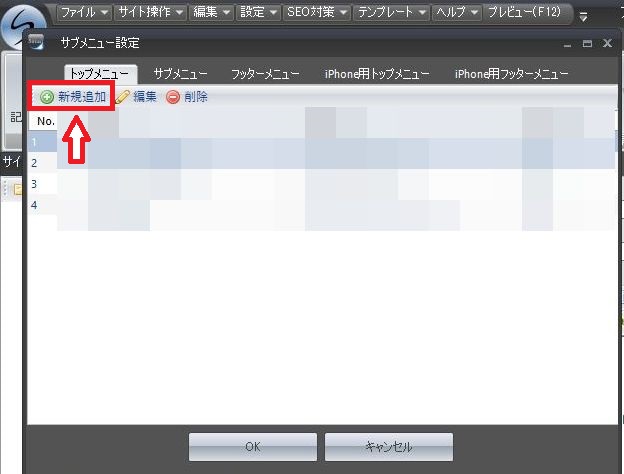
SIRIUS管理画面の「編集」→「メニューの編集」をクリックします。

「新規追加」をクリックします。

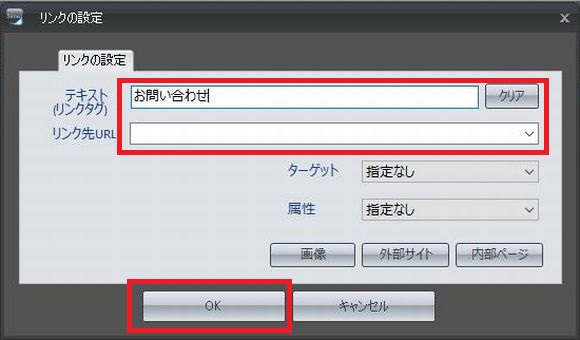
枠の部分の「テキスト」欄に「お問い合わせ」と入力し、
「リンク先URL」の欄にフォームメーラーで作成した
フォームのURLを入力し「OK」ボタンを押して完成です。

念のためプレビューで確認して、
キチンとお問い合わせフォームのページが、
表示されるか確認しておきましょう。

お問い合わせフォームをサイト内のページに設置する方法
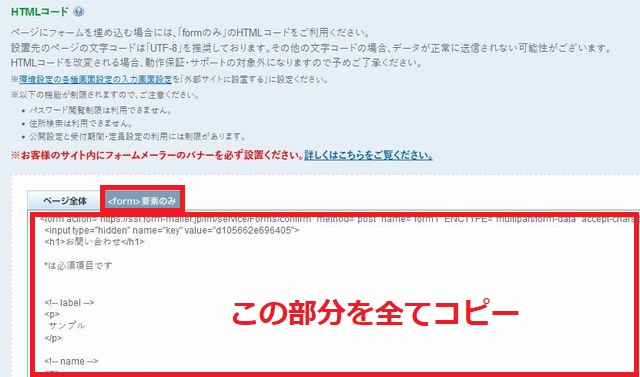
先ほどフォームメーラーで作成した
お問い合わせフォームのコード(HTMLコード)
の「<form>要素のみ」のボタンをクリックしてHTMLコードをコピーします。

次にSIRIUSで作ったサイト内に、お問い合わせ用のページを作成して、
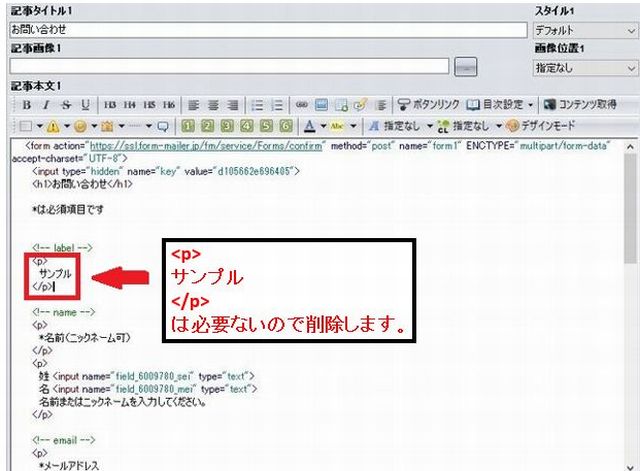
先ほどコピーしたコードを貼り付けます。
このときHTMLコード内の赤枠で囲んだ部分は、
必要ないので削除してください。

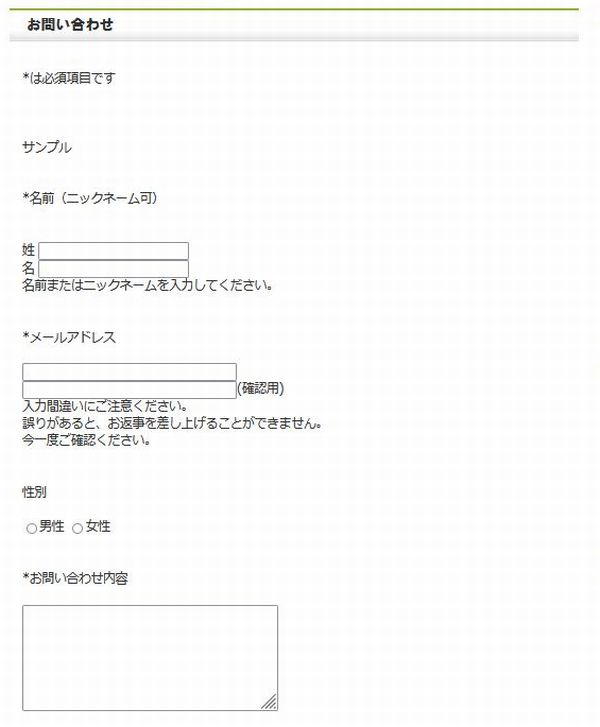
次にプレビューで確認します。

このように表示されれば完了です。
以上でSIRIUSにお問い合わせフォームを設置する方法の解説は終了となります。
SIRIUSについて更に詳しいことは以下のページをご覧ください。


















もちろん、無料なのでご安心ください ^^)